O FID (First Input Delay) surgiu devido ao impacto que uma primeira impressão tem na experiência de navegabilidade de um usuário.
Basicamente, essa primeira impressão é o que determina se o visitante se tornará recorrente ou se nunca mais voltará ao seu site – e é aí que o FID entra.
O FID (First Input Delay) é uma métrica utilizada para medir o tipo de primeira impressão causada nos usuários. Entenda como ele funciona e por que é importante.
O que é o FID (First Input Delay)?
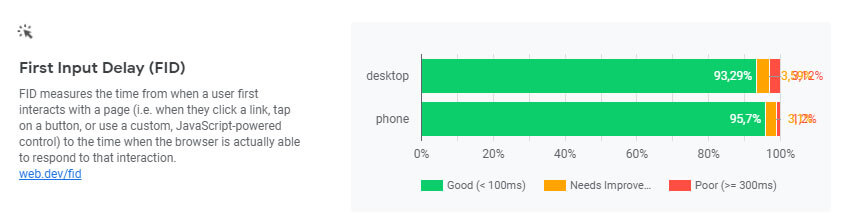
Basicamente, o FID é uma métrica capaz de medir o tempo levado durante a primeira interação do usuário com a página e a resposta que o navegador dá para essa interação.
Ou seja, entre o primeiro clique e o começo da resposta do navegador, há um delay que influencia, e muito, a primeira impressão, e é exatamente esse intervalo de tempo que o FID analisa.
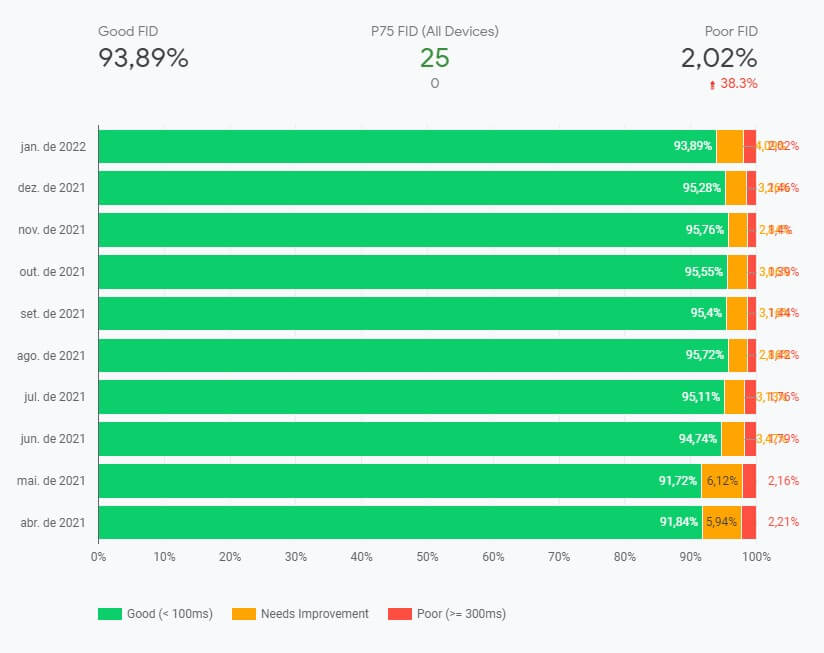
Importante: para que essa primeira impressão seja considerada satisfatória pelo Google, é recomendável que o site tenha um FID de pelo menos 100 milissegundos.

Diferença entre FID e FCP
É importante saber a diferença entre FID e FCP. Para começar, o FCP (First Contentful Paint) é responsável por medir a percepção que os usuários têm do quanto o seu site demora para carregar uma página.
Por outro lado, a capacidade de resposta do seu site após algum tipo de interação do usuário é mensurada pela métrica FID.
Atente-se a esse detalhe do FID
Há um detalhe sobre o FID que precisamos dar destaque: a métrica mede o intervalo entre uma interação e o processamento dela, ou seja, se há algum “atraso”.
Isso não significa que ela mede o tempo de processamento do evento em si, ou mesmo o tempo que o navegador do usuário demora para atualizar a IU após a execução dos manipuladores de eventos.
Conseguiu ver a diferença?
Ainda que todos esses elementos influenciem a experiência do usuário, adicionar o tempo de carregamento do site à métrica FID obrigaria os desenvolvedores a responderem aos diferentes eventos de forma assíncrona, o que poderia até melhorar a métrica, mas não necessariamente a experiência do usuário.

O que é considerado primeira entrada?
Como dissemos, a métrica FID mede a agilidade de resposta de uma página durante o carregamento de uma interação. Ou seja, ela se dedica aos eventos de entrada advindos de ações como toques, cliques e pressionamentos de tela.
O que não podemos considerar como interações de primeira entrada são aquelas contínuas, como rolagem e zoom, pois possuem restrições de desempenho específicas e também dependem do navegador utilizado.
Ou seja, o FID se dedica à responsividade (R) do modelo de desempenho RAIL, sendo que o zoom e a rolagem são considerados uma animação (A) e devem ser analisados separadamente.
Como medir o FID?
Para medir o FID, é preciso que usuários interajam com a página, mas, mais do que isso, é recomendável utilizar ferramentas específicas, como:
- Biblioteca JavaScript Web Vitals;
- Console de busca (relatório Core Web Vitals);
- PageSpeed Insights;
- Relatório de experiência do usuário Chrome.
Saiba mais: O que é e para que serve o Google Page Speed?
Como otimizar o FID?
Para otimizar o FID de uma página específica, é recomendável fazer uma auditoria de desempenho no Google Lighthouse e seguir as orientações e oportunidades que essa auditoria identificar.
Mesmo que o Lighthouse seja uma ferramenta de métrica de laboratório enquanto o FID é uma métrica de campo, as orientações de melhoria se aplicam, sim, ao FID.
Além disso, é preciso ficar de olho na execução do JavaScript, pois isso influencia diretamente no tempo de resposta de uma interação no site.
Execução pesada de JavaScript: como lidar?
O navegador do usuário pode não responder às primeiras entradas do usuário se estiver executando o JavaScript na thread principal. Ou seja, se a thread principal estiver ocupada, o navegador do usuário pode não responder às interações. Para lidar com isso, você pode:
- Dividir tarefas longas;
- Otimizar a página para a prontidão de interação;
- Reduzir o tempo de execução do JavaScript;
- Utilizar um web worker.
Saiba mais sobre FID (First Input Delay) e como otimizá-lo com nossa ajuda
Você sabia que a Consultoria Digital é uma agência de Digital Marketing que pode te ajudar a otimizar o FID (First Input Delay)?
A primeira impressão é muito importante e influencia demais o que as pessoas pensam de você na internet. Por isso, nós recomendamos que você tenha ao seu lado uma equipe que realmente entenda do assunto – como é o nosso caso.