O CLS (Cumulative Layout Shift), que em português podemos traduzir para Mudança Cumulativa de Layout, é mais uma métrica que veio para ajudar os webmasters.
No caso, o CLS mensura a estabilidade visual da página e mostra com que frequência os usuários vivenciam mudanças inesperadas de layout.
Entenda como essa métrica pode te ajudar a entregar uma experiência satisfatória ao usuário e estabelecer um vínculo de confiança com ele.

O que é o CLS (Cumulative Layout Shift)?
Basicamente, o CLS é uma métrica responsável por medir a mudança de layout inesperada de uma página tendo como base determinadas pontuações.
É muito importante se dedicar a entender por que mudanças de layout acontecem de forma inesperada, já que esse é o tipo de evento que influencia diretamente na experiência do usuário.
Essa mudança ocorre toda vez que algum elemento visível da página muda de posição abruptamente, sem que o usuário tenha clicado em algo.
O que gera uma boa pontuação CLS?
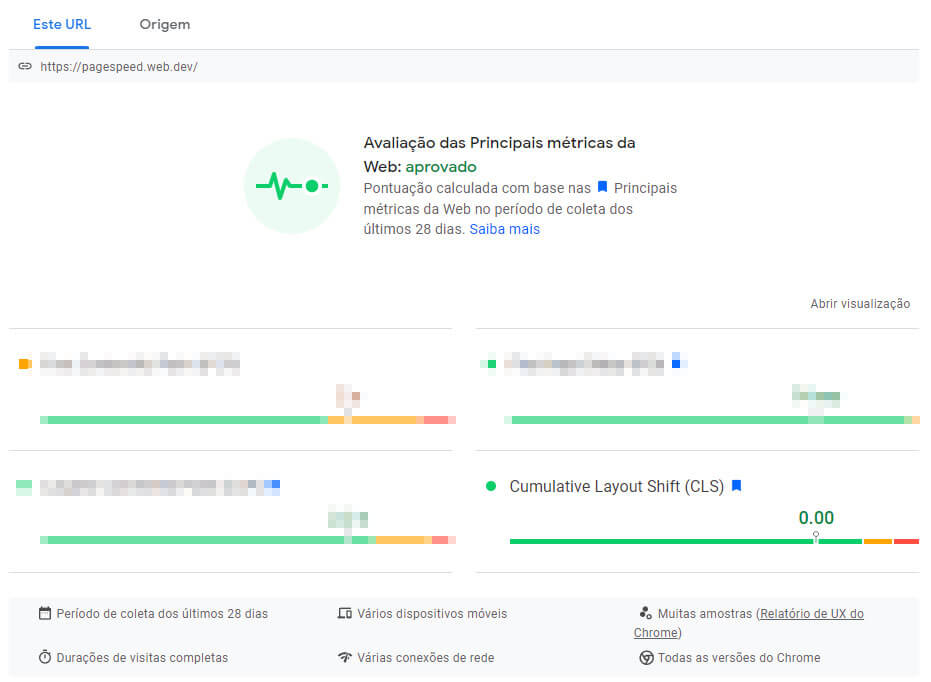
De acordo com o Google, para entregar uma boa experiência de navegabilidade ao usuário, a página precisa ter uma pontuação CLS de no máximo 0,1.
Para ficar dentro dessa meta, é recomendável focar na pontuação 0,75 – mas vamos falar mais sobre isso daqui a pouco.
O que é mudança de layout?
A mudança de layout é qualquer movimento inesperado de elementos e conteúdos da página.
Geralmente isso ocorre quando um elemento carrega de forma assíncrona em relação ao restante da página ou, ainda, quando surge acima de um conteúdo que já apareceu.
Entre as principais causas da mudança de layout, podemos citar:
- Utilização de uma fonte com comportamento estranho, que acaba carregando em formato maior do que o normal;
- Presença de anúncios de terceiros, que se sobrepõem aos outros elementos da página.
Importante: para que esse tipo de problema não passe despercebido pelos desenvolvedores do seu site e acabe prejudicando a imagem que os usuários têm das suas páginas, é preciso fazer uso da métrica CSL.
Saiba como otimizar suas imagens
O esperado x O inesperado
É importante salientar que nem toda mudança de layout precisa ser negativa. Há aplicações utilizadas que modificam mesmo as posições de determinados elementos (e está tudo bem).
As mudanças de layout que podem trazer problemas são aquelas que acontecem de forma inesperada, quando há um visitante na página tentando interagir, seja clicando em um link, seja digitando em uma caixa de pesquisa.
Em todo caso, se a mudança ocorre de forma inesperada para o usuário, ela é considerada ruim. Se a movimentação ocorre graças à interação do usuário, e isso fica claro para ele, então ela é vista como aceitável.

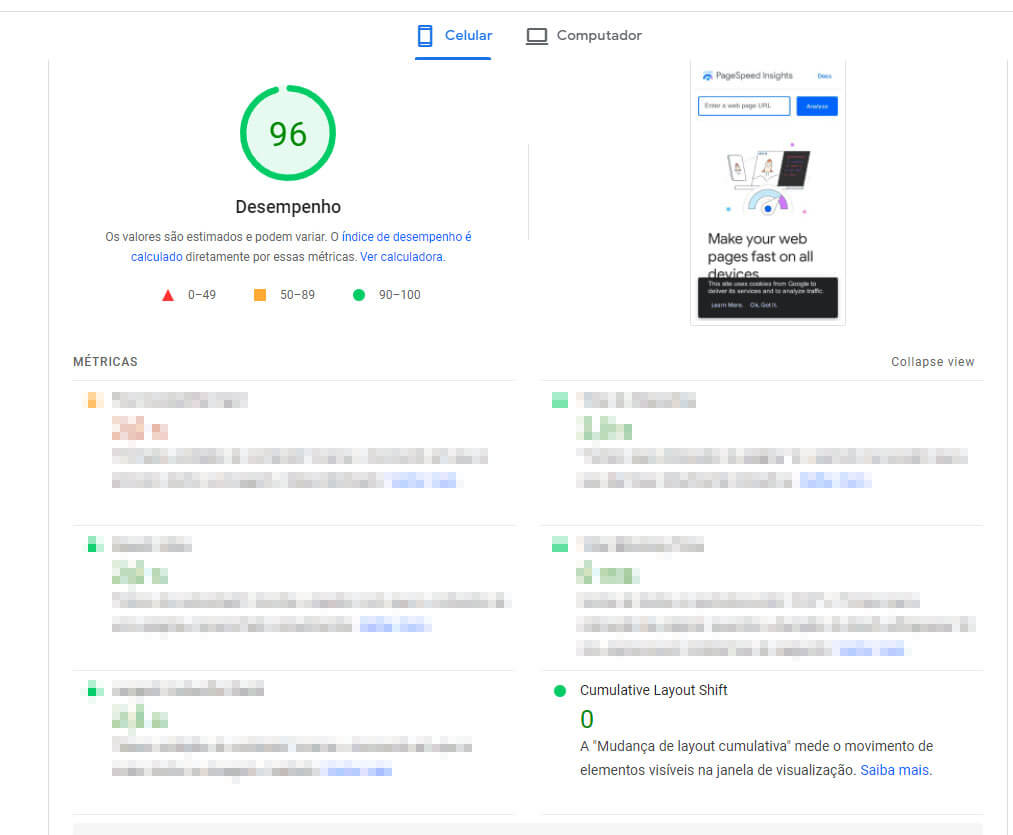
Como medir o CLS?
Para medir o CLS e saber sua pontuação de mudança de layout, é levado em consideração o movimento dos elementos versus o tamanho da janela de visualização.
No caso, a pontuação da mudança de layout é resultado de duas medidas: a fração de impacto e a fração de distância.
Fração de impacto
A fração de impacto é responsável por medir como elementos que se encontram instáveis estão afetando a área da janela de visualização entre dois quadros.
No caso, a junção das áreas visíveis dos elementos instáveis do quadro anterior com as do quadro atual é o que gera a fração de impacto do quadro atual.
Se o conteúdo se moveu 75%, a fração de distância será de 0,75.
Fração de distância
A fração de distância, por sua vez, é utilizada para representar tudo o que se moveu dentro do quadro de 100%.
Ou seja, a fração da distância existente entre o local que o conteúdo ocupava e o que ele passa a ocupar é o que dita essa medida. No caso, se um conteúdo se moveu 25%, a fração de distância será 0,25.
Importante: a soma de ambas as frações (impacto e distância) não deve ultrapassar 0,1.
Como otimizar o CLS (Cumulative Layout Shift)?
Veja o que você pode fazer para otimizar o CLS (Cumulative Layout Shift):
- Se você utiliza fonte personalizada no seu site, tente substituir font-display:swap por block;
- Lembre-se de incluir os atributos de dimensões exatas nas imagens;
- No caso de um site que utiliza anúncios, é importante separar um local de tamanho fixo para eles – até que sejam carregados;
- Se você utiliza o esquema lazy load nas imagens do seu site, esteja certo de que a troca não não vai mudar a posição dos elementos.
Importante: o que o Google mais prioriza hoje é a experiência do usuário, por isso é extremamente importante investir em formas de otimizar o CLS – além de oferecer um conteúdo de qualidade, é claro.
Ah, e não se esqueça de que o CLS é apenas uma das métricas que você pode utilizar no seu site.
Quer conhecer outras igualmente importantes? Veja outro artigo sobre métricas de Marketing Digital para empresários e gestores de marketing.
Aproveite para conferir também o canal do YouTube da Consultoria Digital (agência de Digital Marketing), que está repleto de conteúdos e dicas de métricas para medir o desempenho do seu site.