Fala galera, no post de hoje vamos apresentar algumas dicas que irão auxiliar na estruturação de seu site.
A escolha do editor de texto
A primeira dica, sem dúvida alguma, é a escolha do editor de texto que você irá utilizar para desenvolver seu site. Ela é essencial no início do desenvolvimento de seu projeto.
Hoje em dia, o editor de texto possui diversas funcionalidades que otimizam, e muito, o tempo de desenvolvimento, no momento em que estiver construindo o seu site.
Sem contar que eles estão cada vez mais performáticos, e é possível instalá-los em questão de segundos.
Abaixo, segue uma lista de editores de texto que recomendamos a utilização:
- Notepad ++;
- Sublime Text;
- Visual Studio Code.
Padronize a nomenclatura de seus objetos e documentos
A segunda dica é em relação à nomenclatura.
Ao início de seu projeto, pense na estrutura das pastas, padronize os nomes dos arquivos, de suas classes, métodos, funções que deverão ser autoexplicativas, mas é preciso evitar nomes extensos.
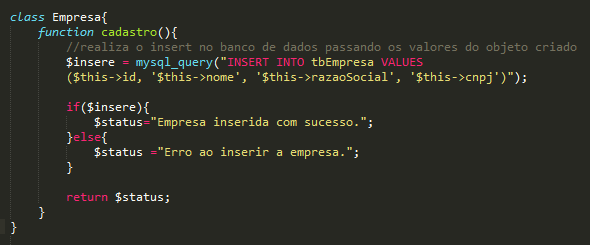
Abaixo, temos um exemplo de um trecho de código que possui uma nomenclatura autoexplicativa:
Percebe-se que temos uma classe chamada Empresa. Dentro desta classe, temos uma função de cadastro; e dentro desta função de cadastro, temos uma variável insere.
Então, observando o código acima, conseguimos interpretar que, ao executar a função de cadastro, ela irá inserir uma empresa na base de dados e retornará a mensagem de status, caso a empresa tenha sido inserida ou não.
Na hora da criação, defina bem seus blocos e quem compõe a estrutura de seu site
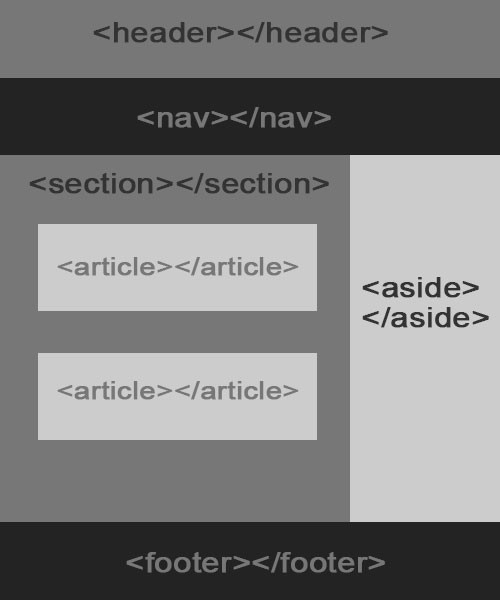
A terceira dica é em relação aos blocos. Para quem não sabe, os sites escritos em HTML5 são formados por blocos. Abaixo, montamos uma ilustração para explicar o que cada bloco representa dentro da estrutura de seu site:
A tag ‘header’ representa a área do cabeçalho de seu site, e é nela em que deve ser inserido o logo, os dados de contato, as informações de localização, etc.
Logo abaixo da tag ‘header’, temos a tag ‘nav’, que representa a área de navegação do usuário e, geralmente, é onde fica o menu de seu site.
Após a tag ‘nav’, temos a tag ‘section’, que representa o corpo de sua página, e é nela em que temos os elementos que vão compor o conteúdo que será escrito.
Após a tag ‘section’, temos a tag ‘article’, que representa os artigos que estão sendo citados dentro do conteúdo da página.
Por exemplo: vamos imaginar que temos uma lista de post na página de um blog. A tag ‘section’ seria o feed dos posts, já a tag ‘article’ seria formada pelas categorias de cada post.
Ao lado, temos a tag ‘aside’, e ela representa a sidebar do nosso site.
E por último, temos a tag ‘footer’, que representa o rodapé do nosso site.
Certifique-se de que seu documento esteja identado
A quarta dica, que você deve se atentar, é a identação. Para quem não sabe, a identação forma uma espécie de hierarquia em seu código-fonte. Ela facilita o desenvolvedor, no momento da visualização de seu código, tornando-o mais organizado e legível.
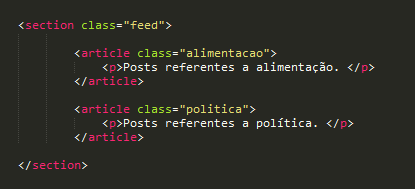
Abaixo, temos um exemplo de um código identado:
Nota-se que temos a classe ‘feed’ como “pai” da hierarquia e, logo abaixo, temos as classes ‘alimentação’ e ‘política’ como “filha” da classe ‘feed’.
Repara-se também no uso dos espaçamentos (tabs) entre um nível e outro, e isso é o que chamamos de identação ou tabulação.
Comentários
Por último, porém, não menos importante, deixamos os comentários, que é outro ponto importantíssimo na estruturação de seu site.
No momento em que você estiver escrevendo o seu código, certamente que você saberá interpretar cada linha do documento. Porém, será que outra pessoa, que tiver acesso ao seu código, conseguirá entender? Ou, caso seja preciso fazer uma manutenção em seu código, após meses de criação, será que você iria se lembrar do que cada linha está processando?
Pois, bem! É aí que entra a importância de comentar o seu documento. Obviamente, existem trechos de código que são suficientemente claros, e não exigem nenhum comentário. Porém, em trechos de códigos mais complexos, é importante fazer comentários.
Tente ser o mais breve possível em seus comentários, para que qualquer pessoa que leia consiga interpretar logo de cara o porquê daquela linha de seu documento estar sendo processada.
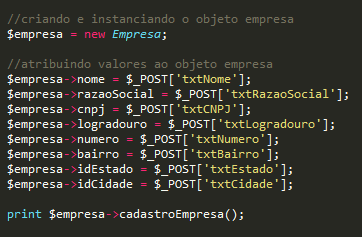
Acompanhe o exemplo abaixo:

Abaixo, temos outro comentário explicando que as linhas seguintes estão atribuindo valores ao objeto ‘empresa’.
Nota-se que os comentários estão sendo bem específicos para cada linha processada.
Bom, esperamos que você tenha gostado dessas dicas de programação para uma melhor estruturação de seu site e, se houver alguma dúvida, entre em contato pelo formulário abaixo.
Abraços e até a próxima!
Confira também: